Technical documentation pages are a software developer’s best friend. A good tech-doc page lets developers study and understand key technologies and tools, from programming languages, to libraries, frameworks, and even hardware.
This technical documentation page is the fourth of five Responsive Web Design Projects from freeCodeCamp’s curriculum. Check it out at Codepen.
It builds on all the previous projects, requiring the use of the same elements with the addition of:
mainsectionheaderpli- Specific classes and id’s for all key elements
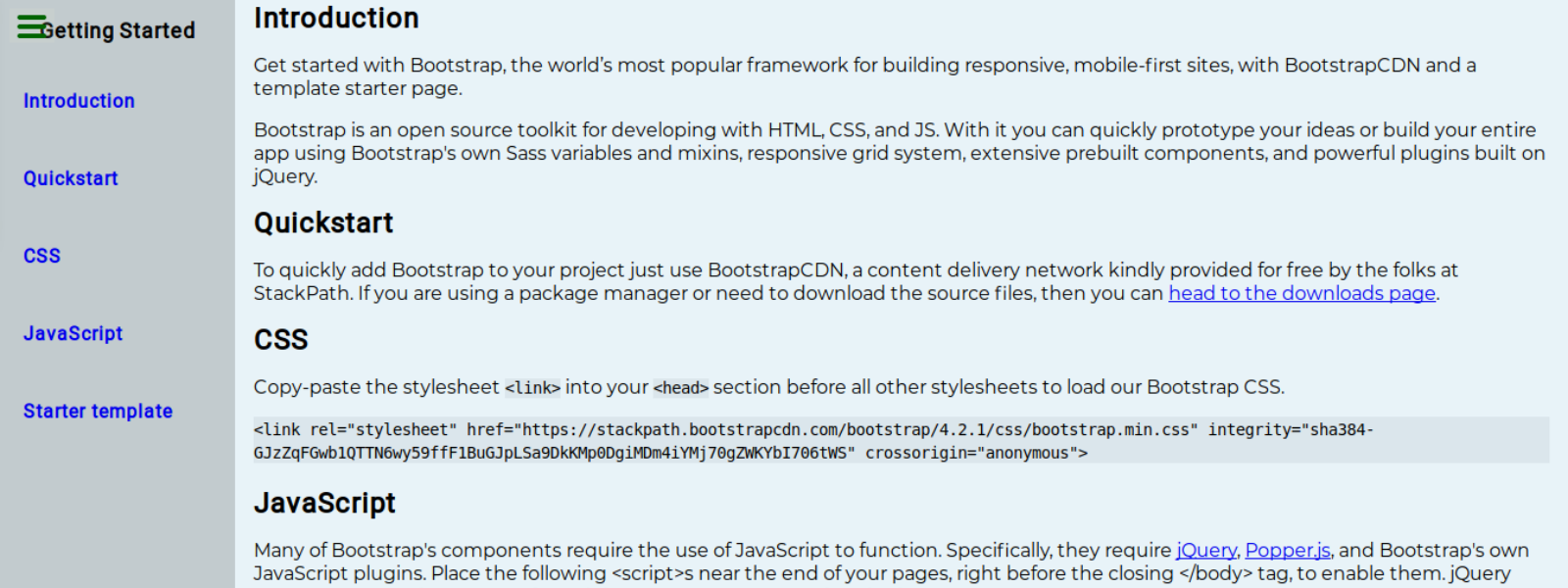
For this project, I chose an abridged version of the documentation for the popular CSS framework known as Bootstrap, getting a good grasp of how to design a useful technical documentation page.