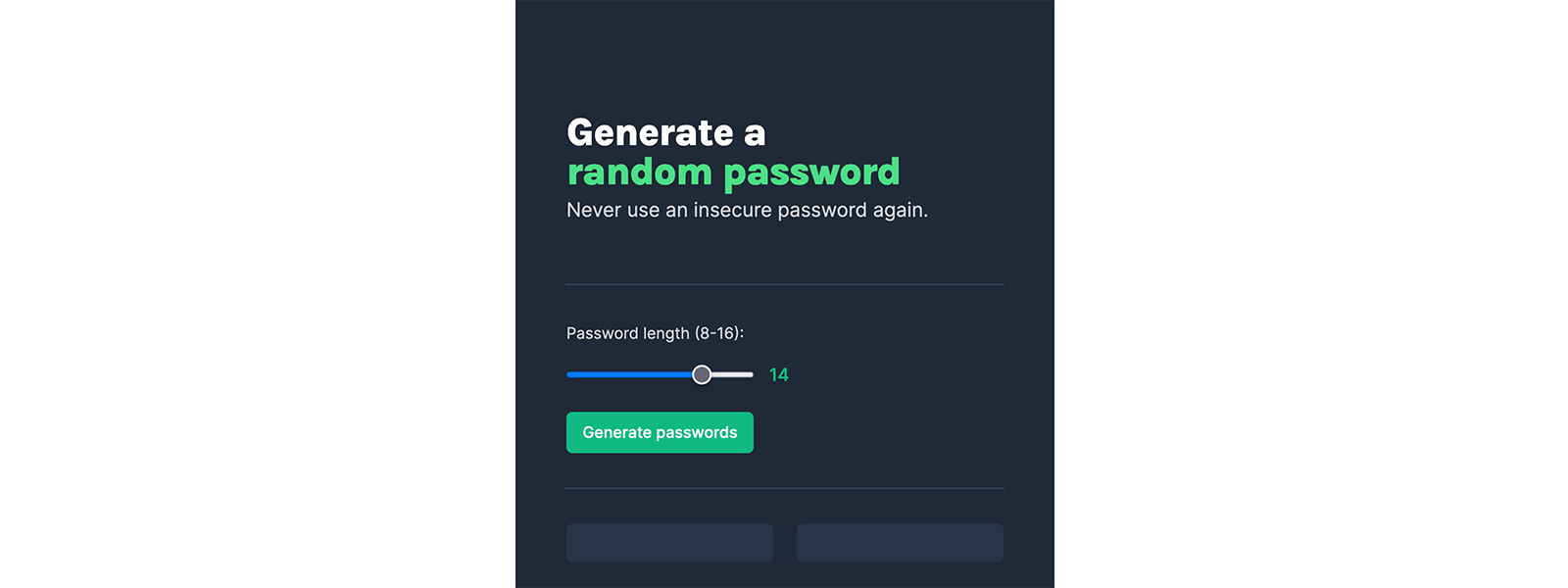
This is a handy password generator developed solely with HTML, CSS, and JavaScript. It’s part of the “Making Websites Interactive” module off Scrimba’s Frontend Developer Career Path.
It’s fully functional and you get two passwords for the price of one: free. The purpose of this project was to learn about:
- The
Number()constructor - How to create random numbers using
Math.floor(Math.random()) - The
Eventinterface - How to copy text via the Clipboard API
- CSS media queries
Check the generator in Netlify.
You can check the code out at GitHub.